So If you are currently verifying your website or just heared about contact us page like me , then this on is for you of how you can create your own stlyish impressive contact us page with free code so don't hesiste no coding skills is required just ctrl +v lol !
before starting this let me just show you how the final will look like

Like it ? So just follow the below steps:
Stage 1:
Most importantly, you have to include the blogger contact shape gadget on your blog. This will empower the usefulness of the contact frame. So what to do?
- Go to your Blogger Dashboard/Overview
- Select Layout segment from the menu.
- Click on the Add a Gadget on Sidebar.
- A popup will indicate and tap on More Gadgets.
- Click on the Blue Plus Button on the Contact Form Gadget and afterward Save it.
Stage 2:
To shroud default Blogger Contact Form you need to pursue these means.
- Click on the Template menu and go to the Edit HTML catch.
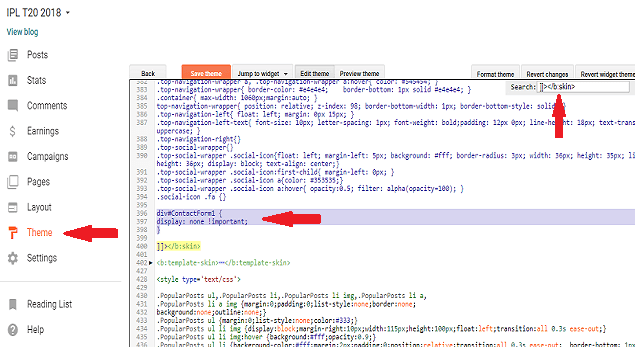
- Now tap on the HTML region and press ctrl+F catch on the console.
- A hunt box show up, here you type the code: ]]></b:skin> and hit Enter.
- Now simply glue the little CSS code simply over this ]]></b:skin>.
- Save your layout and you are finished.
Stage 1:
Most importantly, you have to include the blogger contact shape gadget on your blog. This will empower the usefulness of the contact frame. So what to do?
- Go to your Blogger Dashboard/Overview
- Select Layout segment from the menu.
- Click on the Add a Gadget on Sidebar.
- A popup will indicate and tap on More Gadgets.
- Click on the Blue Plus Button on the Contact Form Gadget and afterward Save it.
Stage 2:
To shroud default Blogger Contact Form you need to pursue these means.
- Click on the Template menu and go to the Edit HTML catch.
- Now tap on the HTML region and press ctrl+F catch on the console.
- A hunt box show up, here you type the code: ]]></b:skin> and hit Enter.
- Now simply glue the little CSS code simply over this ]]></b:skin>.
- Save your layout and you are finished.
Code:div#ContactForm1 {
display: none !important;
}

Stage 3:
I have utilized some Font Awesome symbols in these custom blogger contact shape. So you should embed this template into your blog. For this,
In the HTML territory scan for </head> tag.
Duplicate the code beneath and glue it appropriate over the </head>.
Tap on the Save Template catch.
Code:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"/>
Stage 4:
Presently at long last you can make static Contact Us page for the blogger. For doing this, we should make a reach us page on our blog.
- Go to the Pages area and tap on the New page catch.
- Fill up the Page Title with Contact Us/Contact and tap on the HTML tab.
- Now duplicate the accompanying code and glue it into the HTML method of the page.
Code:
- Now go Options.
Select Readers Comments
Don’t allow, hid existing.
Click on the done button.
Select Readers Comments
Don’t allow, hid existing.
Click on the done button.
- Publish the page and you
Congo !
Congo !





No comments:
Post a Comment